Efek HDR (High Dynamic Range) dengan Photoshop
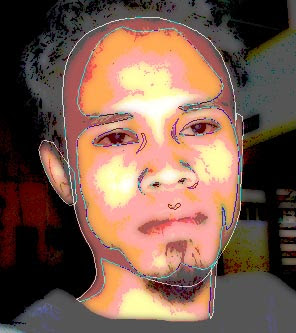
HDR atau High Dynamic Range photography banyak dijumpai di web-web tukang foto. Hasilnya sih keren banget.. cuman aku juga gak tau persis apa tu HDR dan gimana bikinnya kalo pake camera. Susah kayaknya.. Tukang photo pemula kayak aku bisanya cuman edit lewat photoshop doang.. hehehe.. HDR ini juga aku dikenalin oleh temen, dia minta tutorialnya.. ya udah aku coba bikinin deh.. mudah-mudah an mirip-mirip gambar HDR… hehehehePertama buka gambar yang mo di edit .

Menurut saya langkah yang kedua ini sangat penting dalam pembuatan HDR Image, yaitu setting shadow dan highlight nya .. Klik Image >adjustment> shadow/highlight. Setting seperti dibawah :

Terus tekan CTRL + J untuk duplikat layer background, ganti layer efek dengan color dodge.

Duplikat layer 1 dengan tekan CTRL+J trus ubah layer efek nya menjadi linear burn.

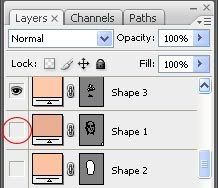
Ubah forground color menjadi Hitam dengan tekan tombol X. Lalu klik Select > Color Range, ubah fuzziness menjadi 100. Setelah klik OK Klik Layer mask , maka muncul Layer mask di samping layer 1 copy tadi.

Karena gambar kurang oke, terlihat ada noise hitam, klik Filter > blur > gaussian Blur.

Duplikat layer 1 copy dengan menekan CTRL+J. ganti layer efek menjadi Overlay dan tekan CTRL+I untuk Inverse atau membalik warna layer mask.
Sekarang ubah Foreground menjadi putih dengan tekan tombol X di keyboard. Lalu klik Select>color range. fuzziness tetep 100.


Setelah di OK , lalu drag background ke create New Layer, setelah duplikat lalu pindahkan layer background copy ke paling atas , seteleah itu klik Create Layer Mask. maka muncul layer mask baru seperti ini :

Klik filter > blur > gaussian blur untuk menghilangkan Noise.

CTRL klik di layer mask background copy untuk menyeleksi layermask, lalu Klik Adjustment layer > Gradient map.

Setting Gradient map seperti dibawah :

Kalo udan klik layermask yang terbentuk, lalu tekan CTRL +I untuk Inverse selection.

Ganti Layer efek menjadi Hard Light. kamu bisa atur Opacity nya juga terserah aja..

Sekarang kamu bisa ke layer background dan atur hue dan saturation nya.. Hasilnya kayak gini :

Saya coba ke gambar lain , hasilnya begini :

HDR nya :

ada lagi :

HDR nya :

lagi nih :

HDR nya

satu lagi nih :

HDR nya :

Selamat Mencoba yaa…